In a world of information overload, the first impression a website creates is the key foundation for success. In the endless digital highway, the role of web design is paramount, since is the first point of contact with the visitor. From the initial design to the last detail, the web design shapes the feel, experience and overall impression that a website leaves on the visitor.
Competition
Competition on the internet is relentless and the first chance to get a visitor's attention is the first appearance of your website. This first impression determines whether the visitor will stay to explore the content further or continue their search on other websites. A good design combined with functionality and usability can convince the visitor to stay and discover more.
The first impression is of paramount importance

Aesthetics is the core of the first impression. Colours, graphics, typography and layout create a whole that represents the style and personality of your business.
A legible and eye-pleasing exterior environment creates a sense of professionalism and attention to detail.
However, the first impression is not limited to aesthetics alone. Functionality is equally important. The website must load quickly, offer ease of browsing and be compatible with various devices and browsers. A good design leverages technology to provide a seamless experience for the visitor, regardless of how they access the website.
In a world where first impressions matter, web design hides the power of being able to create a unique experience for visitors.
It is the control tower that determines how you perceive, interact with and embrace a website.
As the demands and expectations of visitors increase, web design takes on a multi-dimensional role in creating an exciting and grand first impression.
The role of the Graphic Designer

The graphic designer holds the art of visual communication. From the logo design to the coordination of colors, graphics and layouts, it creates an aesthetic approach that reflects the identity and values of the business. The graphic designer selects the right fonts, creates balance in the provisions and gives the design a more aesthetics that embodies the company's desire to impress and attract.
The graphic designer is closely linked to the creation of the user interface (UI) and user experience (UX) design. Its decisions about where to place the elements, how to interact with the buttons and how to structure the information have a direct impact on the user experience. It enhances the overall feel of the website and determines how easy and enjoyable it is for the audience to interact with it.
In summary, a graphic designer is not just adding aesthetics to web design, but contributes to all aspects that determine the success of a website. From the design of the logo up to the optimized design of the layout for maximum interaction, the graphic designer creates the bridge that connects the business to its users in the digital world.
Layout in web design

The Provision at web design refers to the way in which elements such as text, images, buttons and other elements are arranged on a website in order to provide a pleasant and functional experience for users. Good layout is critical to the ease of navigation, aesthetics and effectiveness of a website. Here are some important web layout design principles:
- Hierarchy: Use different font sizes, colours and styles to organise your items into a hierarchy. Rank the most important things up and forward to attract users' attention to important information.
- Margins: Use sufficient margins around elements to separate content and improve readability. Margins should be consistent throughout the site.
- Symmetry vs. Asymmetry: Symmetry can create a balanced and classic layout, while asymmetry can add dynamism and interest. Choose the style that best suits your website.
- Colour Unification: Use a limited palette of colours to suit your theme. Unifying the colors gives your website a unified look.
- Alignment: Use alignment to arrange your items. Aligning on the left or right side creates clean lines and helps with organization.
- Dividing Lines: Use dividers or elements such as boxes or shadows to separate different parts of your page.
- Ease of Navigation: Design the navigation menu with a logical structure so that users can easily find the pages they are looking for.
- Murder/text compensation: Make sure the text is legible against the background. Use contrasting colours and try different combinations.
- Flexibility: Design your website to be responsive, adaptable to different devices and screen sizes.
- Testing and Optimization: Finally, test the layout with real users and collect feedback to optimise their experience.
Good web layout design is critical to the success of a website, as it affects the impression and usability of the website.
Colours in web design

Colours are an important element in web design, as they affect aesthetics, readability and the overall user experience. Here are some basic principles for using colors in web design:
- Colour Palette: Always start with a colour palette. Choose a main color that will represent your site's identity and add a few complementary colors that match harmoniously.
- Psychology of Colours: Understand the psychology of colours and how they affect people's psyche. For example, blue can evoke a sense of calm and confidence, while red can be dynamic and challenging.
- Contrast: Use contrast between colours to improve readability. For example, text with bold colours should have a contrasting background colour to be readable.
- Places to eat: Use a bright colour to draw attention to key points such as titles or action buttons.
- Coherence: Maintain consistency in the use of colours throughout the pages of the site. This helps users to recognize the identity of the site and navigate easily.
- Testing: Try different color options and combinations to see which works best for your audience. A/B testing can help avoid making the wrong decisions.
- Accessibility: Make sure that the colour combinations you use are accessible to everyone, including people with limited vision. The use of contrast control tools is important.
- Support of forensics: Use colours to mark situations, such as successful or unsuccessful actions, and ensure that there is also another form of communication (e.g., text) to mark these situations.
The colour scheme you choose will depend on the purpose and audience of your website. It's important to be creative, but also to always consider functionality and accessibility when designing your website's color palette.
Beyond the visuals - Other important aspects of a website
Page loading speed

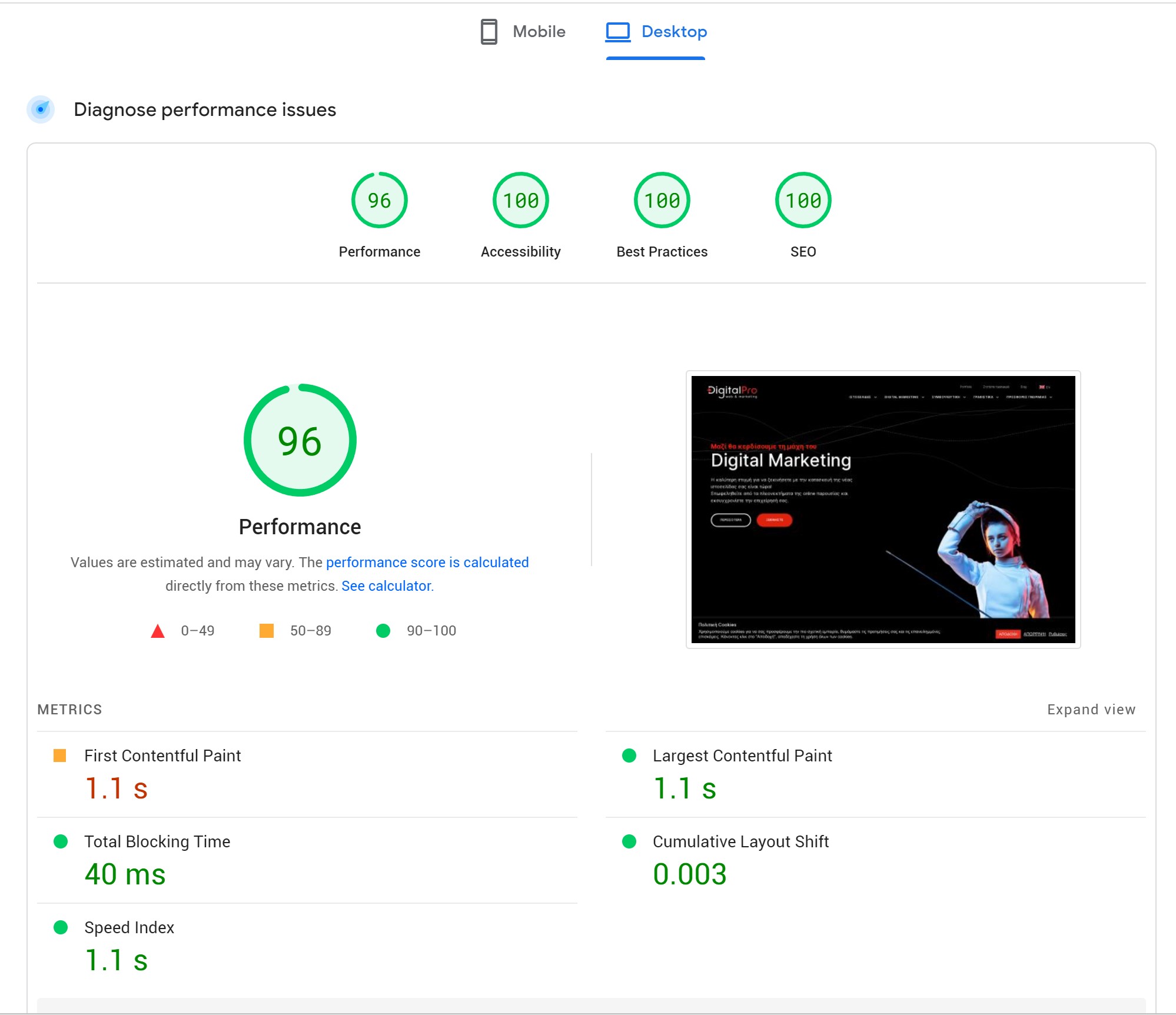
The developer is responsible for the loading speed of the website. Loading speed is critical for the user experience. Imagine a visually beautiful website, but one that drags, is slow to load and makes life difficult for the visitor.
Very important is the loading speed (PAGE SPEED Performance) on mobile phones, as users tend to use them for more time during the day.
The programming team will also help the designer to ensure that the website is accessible and has the right practices.
Security and Developers

The role of developers in ensuring the security of the website is vital. Security is not only limited to preventing external attacks, but also ensuring the smooth operation of the website. Developers must identify potential vulnerabilities in the code, oversee the response to unwanted access attempts, and intelligently address potential security problems.
The cyber attacks and the threats are constantly increasing, making it necessary for developers to specialise in secure practices. Their cybersecurity education and awareness make them prepared to respond to new threats and enhance website protection.
Beyond security, developers play a critical role in developing sustainable and functional code. Careful design and optimal code development ensure that your website runs efficiently, reducing the chances of bugs and problems.
In addition, maintaining and developing a website requires supervision and ongoing support. Developers take on the role of code 'doctors', providing the necessary maintenance, updates and adjustments to ensure the continued operation and updating of the website.
Epilogue
The design of the websiteThis is a artistic process, where Colors, Graphics and Provision combine to create a look that reflects the style and values of the company. However, the impact of web design is not only limited to aesthetics. Functionality, loading speed and performance are critical factors that determine user experience and retention on the page.
Security is another important pillar that contributes to user confidence. Developers are responsible for protecting data and securing the website from cyber-attacks and threats. In addition, back end support ensures the reliability and functionality of the website over time.
Undoubtedly, creating and managing a website requires something complex, but the benefits are many more. A well-designed website offers the potential for wider visibility, increased audience and increased communication with users. At the same time, it creates a positive, engaging environment that attracts and motivates users to discover more.